Core Web Vitals
Core Web Vitals è il prossimo aggiornamento dell’algoritmo di Google.
Aggiornamento dal forte impatto sulla formazione e visualizzazione dei risultati di ricerca (SERP).
Diventerà operativo da maggio 2021.(*)

Almeno per le penalizzazioni, infatti non è da escludersi che chi si sta già adeguando non venga “premiato” fin da subito…
Se ne sta parlando nei salotti del Web Marketing da circa 1 anno.
Perché allora “solo” adesso questo articolo?
Perché come sempre succede (vedasi GDPR, Protocollo httpS…) la gente si rimbocca le maniche sempre a ridosso delle date di entrata in vigore/scadenza di tali eventi.
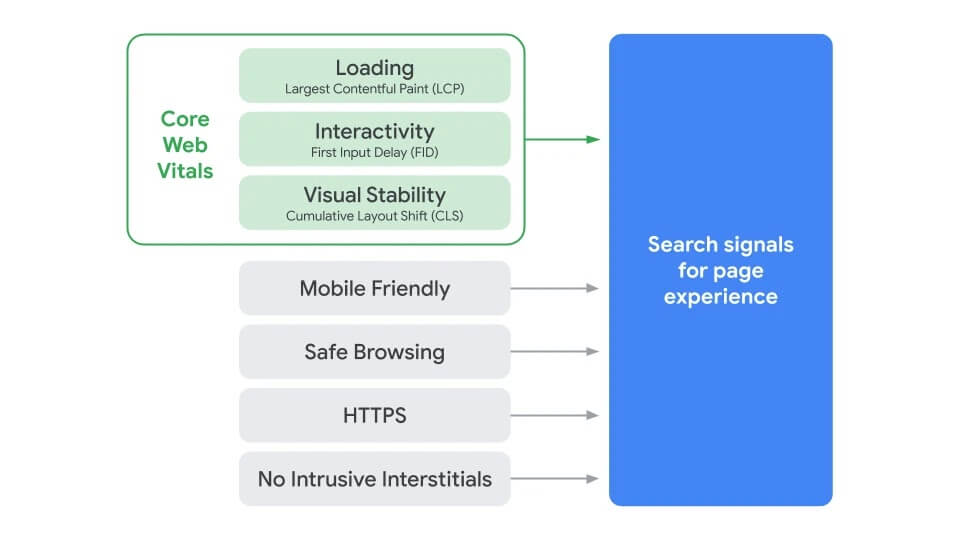
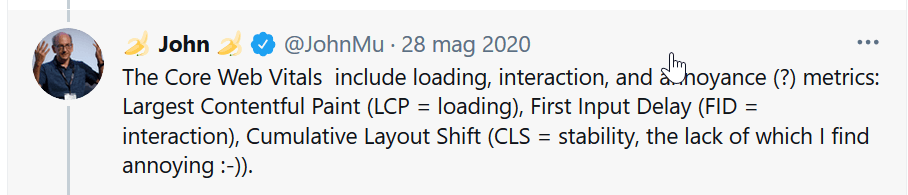
Noi andremo ad analizzare gli aspetti di questo aggiornamento alquanto articolato ed ostico, partendo da quello che ha catturato l’attenzione dei più: “…I core web vitals saranno oggetto di ranking…” citando John Mueller Webmaster Trends Analyst per Google.

Partiamo da quello che non viene detto: cioè che i CWV saranno oggetto di ranking ASSIEME AGLI ALTRI FATTORI, e che non sappiamo quanto peso avranno i CWV in relazione agli altri che già determinano i risultati della SERP di Google.
Infatti sembra che molti siano saltati alla seguente conclusione: se sistemo bene il sito per i CWV scalo i risultati e sarò primo con le mie keywords!
NO!
Perché questo aggiornamento?
Perché Google vuole premiare i siti che forniscono le informazioni ricercate suo tramite, vuole che l’esperienza sia piacevole e gratificante, allo scopo di far ritornare gli internauti ad usare Google piuttosto che provare altri competitor (come ad esempio Bing o DuckDuckGo).
Avete mai cliccato per sbaglio su un popup apparso all’improvviso?
Non avete mai imprecato per trovare la “X” per chiudere una finestra pubblicitaria invasiva?
Non avete mai sbuffato nell’attesa che il sito “apparisse” fissando una clessidra svuotarsi e ruotare per tornare a svuotarsi più volte?
Non avete mai smoccolato perché il testo (o la foto) di vostro interesse che fino a pochi attimi prima era lì, sotto i vostri occhi e… puff, sparito rimpiazzato da altro (spesso pubblicità ☹)?
Ecco questo non sarà più tollerato da Google.
Almeno stando ai fattori che compongono il CWV…
Non vi terrò sulle spine oltre, eccoliii:

- LCP = Largest Contentful Paint;
- FID = First Input Delay;
- CLS = Cumulative Layout Shift e
- TBT = Total Blocking Time. (il quarto Moschettiere 😊)
LCP.
Altro non è che la misura del tempo impiegato dagli utenti per visualizzare i contenuti di una pagina (immagini, testo, altro).
FID.
Il First Imput Delay (ritardo del primo input) calcola la reattività del sito tra quando viene effettuato il clic al collegamento (link, pulsante, ect) che porta alla pagina a quando il browser può rispondere effettivamente a quella interazione.
CLS.
Il Cumulative Layout Shift è la somma dei punteggi degli spostamenti imprevisti del layout della pagina.
Tornando a quanto menzionato in precedenza, è quella metrica che misura quanti sono e quanto incidono quegli spostamenti dell’aspetto del sito, che tanto fastidiosi sono!
Ricordate quando citavamo i casi in cui immagini o testo che di punto in bianco scivolano fuori schermo per far posto ad una inserzione pubblicitaria?

E come per i 3 Moschettieri, che erano 4…vi è anche un quarto fattore per i Core Web Vitals: il TBT ossia il Total Blocking Time.
TBT
Misura il tempo totale in cui una pagina non dà risposta ad un input impartito dal navigatore (input come: come clic del mouse, tocchi dello schermo o pressioni della tastiera).
La somma viene calcolata aggiungendo la parte bloccante di tutte le attività lunghe tra il First Contentful Paint ed il Time to Interactive.
Qualsiasi attività che venga eseguita per più di 50 ms è un’attività lunga.
La quantità di tempo dopo 50 ms è la parte bloccante.
Ad esempio, se Lighthouse rileva un’attività lunga 70 ms, la porzione di blocco sono i 20 ms eccedenti.
Se avete mal di testa non vi preoccupate, è normale…
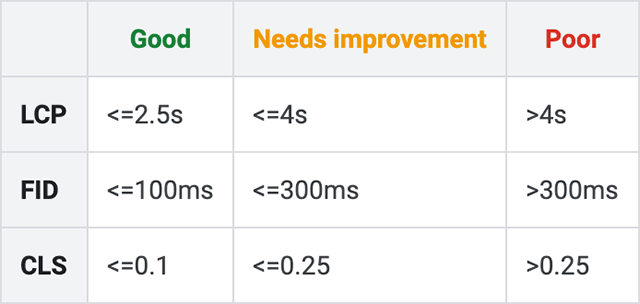
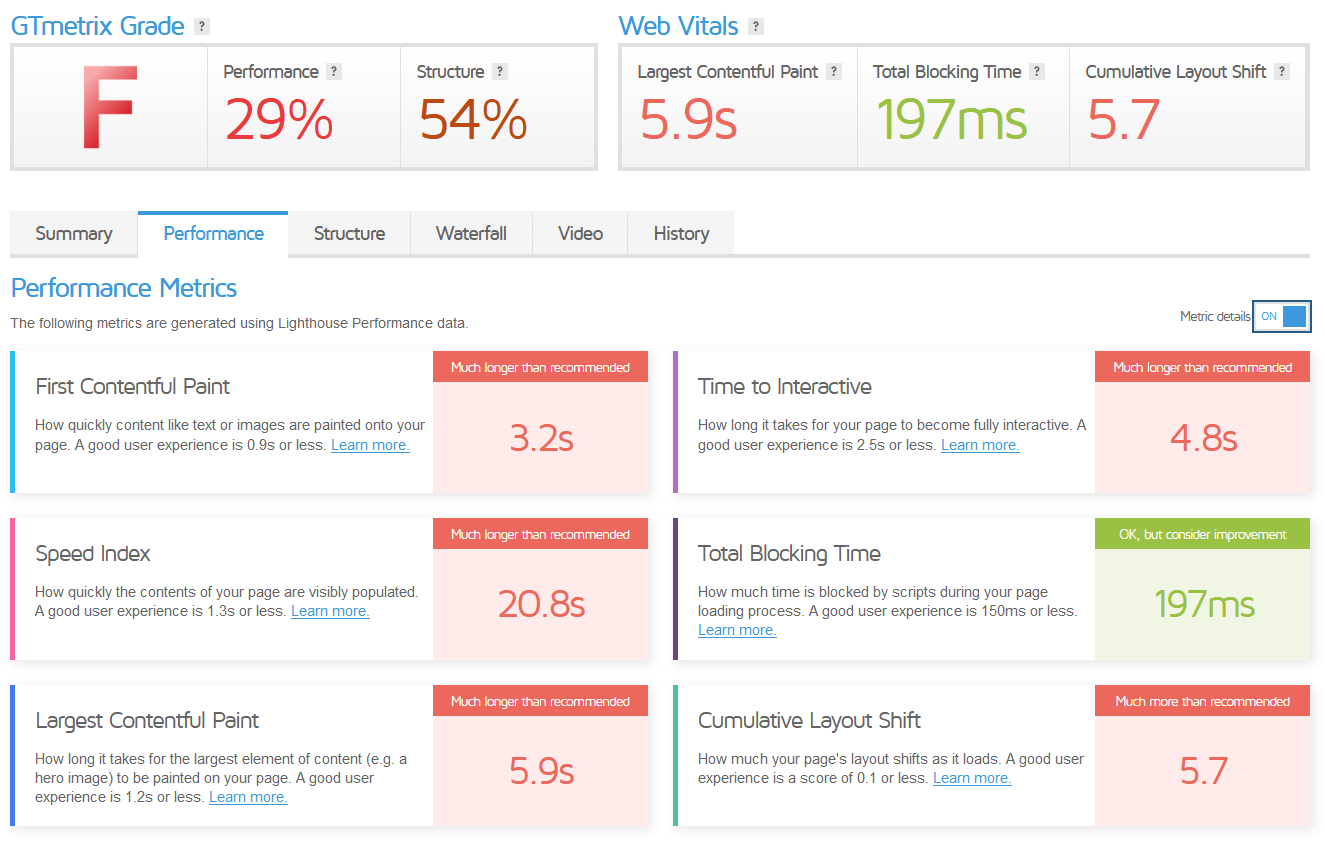
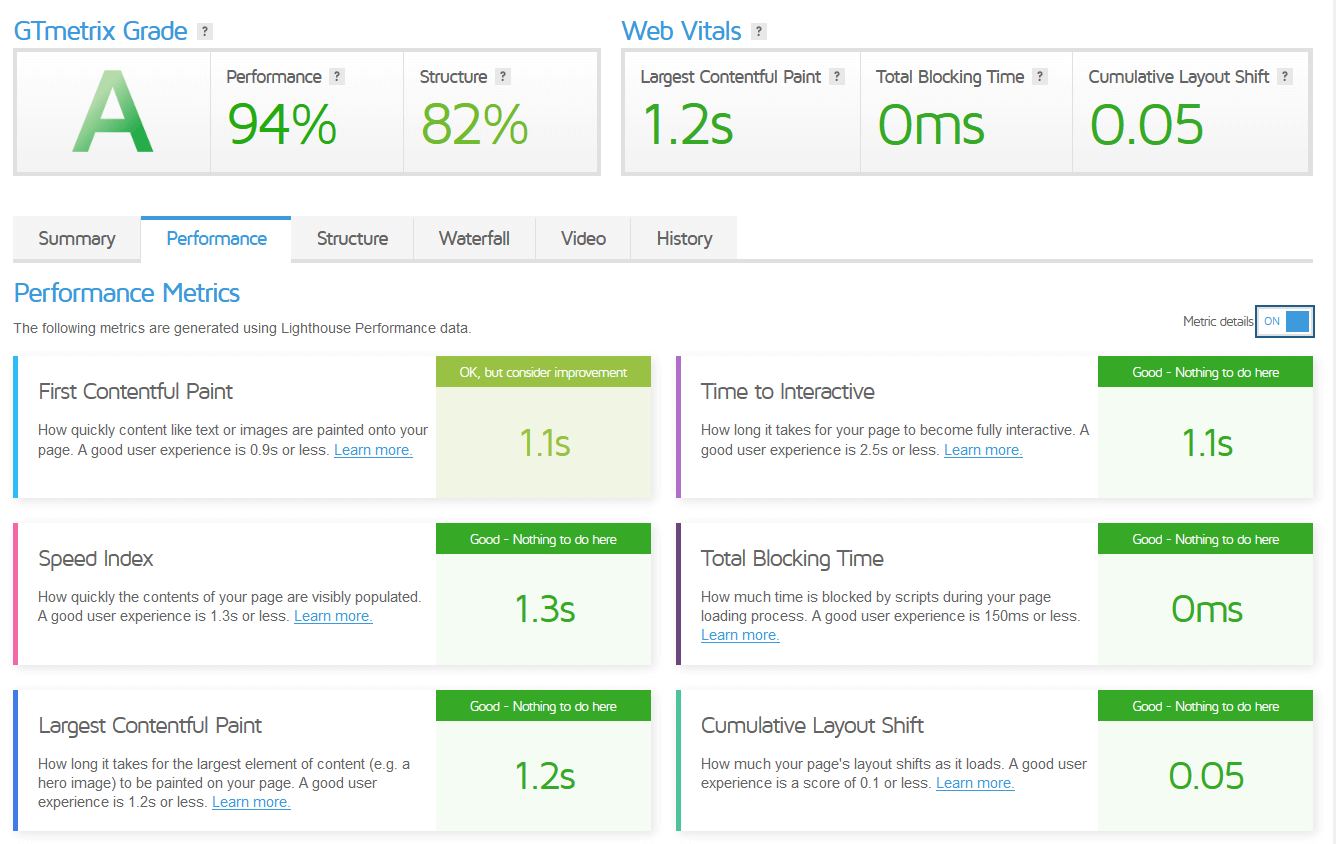
Ora, tornando ai Core Web Vitals, ci sono ovviamente degli strumenti che servono a misurare e valutare i siti sul loro comportamento in relazione ai parametri sopra descritti.
Se pensate che tali tools diano un valore per così dire “fisso”, beh, non è così.
Questo perché l’intensità dell’attività web è variabile, cioè le richieste che gli utenti fanno al server ha un andamento altalenante, con picchi di richieste e periodi di quasi inattività.
Per cui se il test viene eseguito in un momento di sovraccarico del server, i dati potrebbero mostrare una velocità di risposta lenta (PAGE SPEED).
Così i SEO scrupolosi, ripetono l’analisi dopo un intervento correttivo, in diverse fasce orarie, onde avere un quadro più stabile, facendo una media basata su una pluralità di misurazioni in diversi archi temporali.
Infine non tutti gli strumenti misurano allo stesso modo.
Ci sono strumenti che sono definiti “di laboratorio”, in quanto misurano la performance del sito in maniera oggettiva e per così dire “statica”.
Altri misurano tali valori in base al comportamento “sul campo” degli utenti che navigano il sito.
Ed ovviamente ci sono quelli che sono “ibridi”, che prendono da entrambe le concezioni per mitigare i pro e i contro di entrambi i sistemi ed avere una valutazione che sia più neutra ed oggettiva possibile.
Per chiarirci: se usate uno strumento di pura analisi comportamentale rischiate di essere penalizzati (o premiati) per l’umoralità dei visitatori.
Mentre un solo strumento di laboratorio può premiare un sito perché tecnicamente coretto, ma poi comunque non “gradevole” ad un visitatore.
Pensate ad un testo scritto piccolo piccolo per avere un caricamento veloce, ma poi illeggibile senza lente d’ingrandimento…
Cosa fare quando i siti non sono in ordine coi Core Web Vitals.

LCP.
Gli elementi che rendono il sito “indigesto” a questo parametro sono essenzialmente:
- Immagini e video non ottimizzati nelle dimensioni;
- JavaScript e CSS bloccanti;
- Lentezza del Server;
- Reperibilità di parti del sito, soprattutto di terze parti: Analytics, Pixel di Facebook etc.
Senza entrare troppo nello specifico (altrimenti poi resto disoccupato 😊) le sopra elencate problematiche si risolvono con:
- riduzione dei kilobyte o addirittura dei megabyte di peso delle immagini e dei video.
Le immagini vanno compresse, e ridimensionate, come pure i video devono avere risoluzioni più consone al web (si pensi alla loro visione da cellulare).
Il tag "img" deve avere le dimensioni dell’immagine impostate: Width e Height.
Utilizzare il Loading=lazy, che postpone il caricamento delle immagini a video dopo che tutta la pagina si è formata.
Per i video non servono risoluzioni FullHD 1920x1080 né HD 1280x720,
ma bastano 854 x 480 pixels (480P).
Js e CSS bloccanti.
I javascript (JS) sono richieste che fermano la composizione della pagina a video, in quanto il Browser deve caricarli ed eseguirli man mano che li trova, per cui vanno spostati a fine codice, subito prima del tag "/body" o anche "/html".
I CSS o fogli di stile, se sono esterni, ossia codificati a parte e richiamati successivamente, bloccano la formazione grafica e di stile della pagina, per cui anche loro vanno richiamati a fine pagina.
Mai nidificarli né richiamarli tramite comando URL()!!!
Per evitare che comunque il visitatore veda una pagina caotica ed incomprensibile dal punto di vista grafico, in quanto non ci sono ancora i CSS operativi, si consiglia di creare un CSS Essenziale, che serva per dare comunque una veste grafica gradevole e comprensibile, in attesa del caricamento di tuti gli altri dettagli grafico/estetici per la piena fruizione del sito.
Rendere i font di testo immediatamente visibili con un “preload” nella sezione HEAD del sito.
FID.
In questo punto se avete operato bene per i JS ed i CSS come sopra descritto siete già quasi a posto.
Possiamo aggiunger che qualora il punteggio non sia ottimale, si può provvedere a minificare il JavaScript, ed anche analizzare quali parti di tali elementi siano realmente utilizzati da quella specifica pagina, onde frazione il JS in parti più snelle e caricare solo il codice strettamente necessario.
Esempio: Se in una pagina non è presente il Form di Contatto caricare tutti i JS ad esso pertinenti non ha senso!
CLS.
Come detto questo è sicuramente il più fastidioso degli elementi per il visitatore.
Per evitare che durante la formazione della pagina, testo e foto scorrano su e giù per prendere la loro posizione definitiva, si devono dimensionare le immagini, i frame (soprattutto quelli pubblicitari, altrimenti si ha l’effetto pop-up!), in modo da creare una pagina già strutturata in tutti i suoi elementi.
Foto lì, testo subito sotto, altra foto, altro testo e così via.
Poi le immagini ed i video prenderanno corpo e si ‘materializzeranno’ negli appositi spazi della pagina riservati loro in precedenza.
Si consiglia caldamente un approccio progettuale del sito a piramide:
prima il vertice, ossia un contenuto leggero e minimalista, e man mano che si scende (scroll) nella pagina gli elementi più corposi.

Ora, se vi state chiedendo: "Come faccio a sapere se il mio sito è in ordine?", noi vi mettiamo a disposizione un piccolo test!
Cliccate sul link sotto riportato, e digitate nella barra di ricerca il vostro sito per esteso, così:
https://www.vostro-sito.com -
Ricevuto l'esito, se non doveste passare l'esame, noi siamo a disposizione!
Test Core Web Vitals
(*) Aggiornamento del 19 aprile.
Google comunica che l'operatività di tale aggiornamento è stata posticipata a metà giugno.
Verrà introdotto gradualmente (senza dare ulteriori dettagli), ma influenzerà i risultati mostrati in SERP dal 15 agosto. (Salvo ulteriori proroghe o ripensamenti...).
Ti è piaciuto? Condividilooo!
... Su LinkedIn
... Su Twitter
... Su Facebook